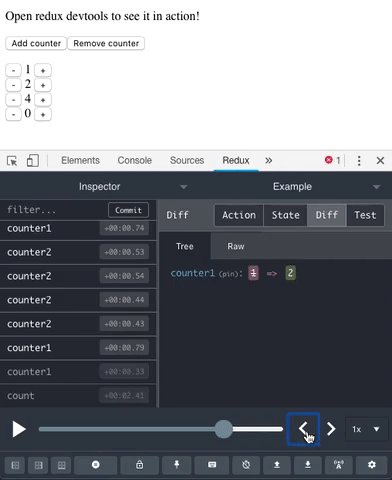
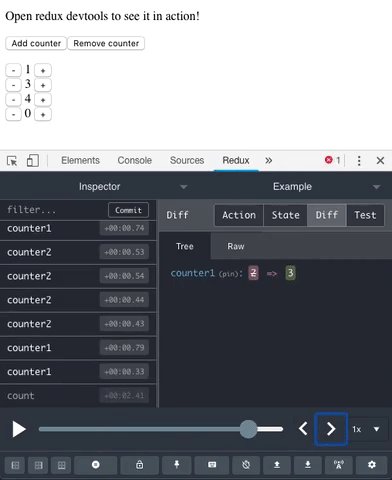
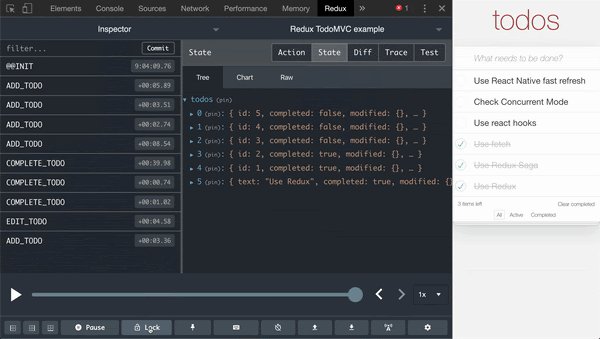
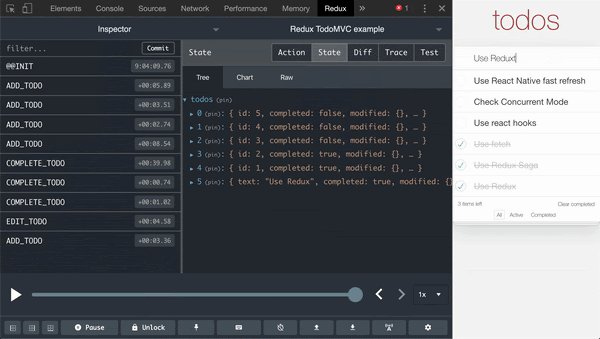
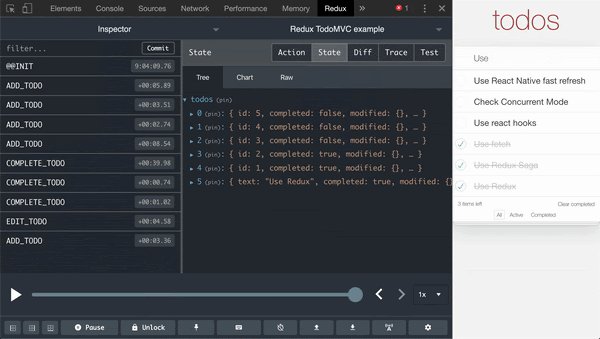
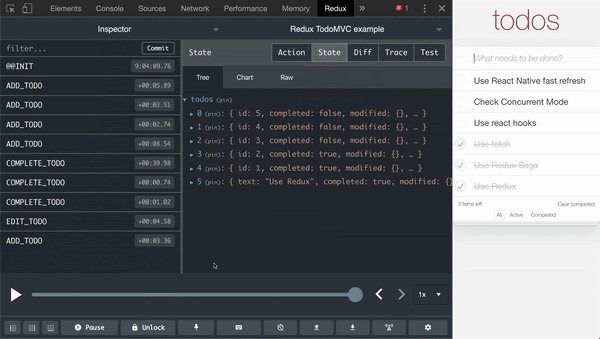
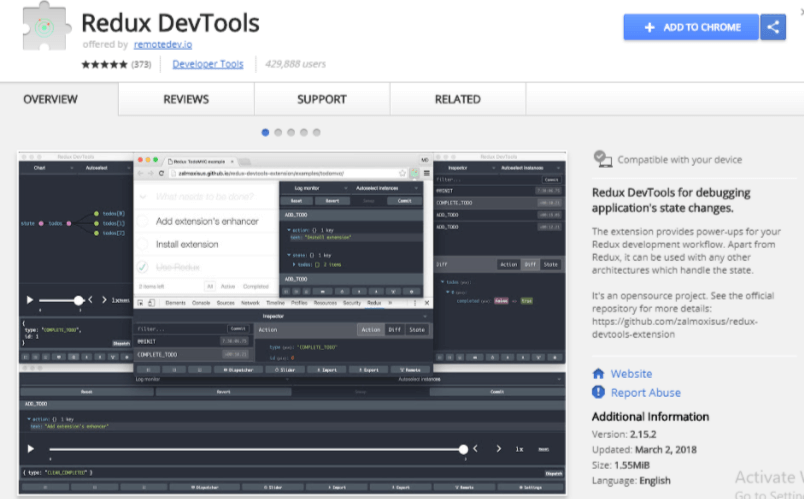
GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI

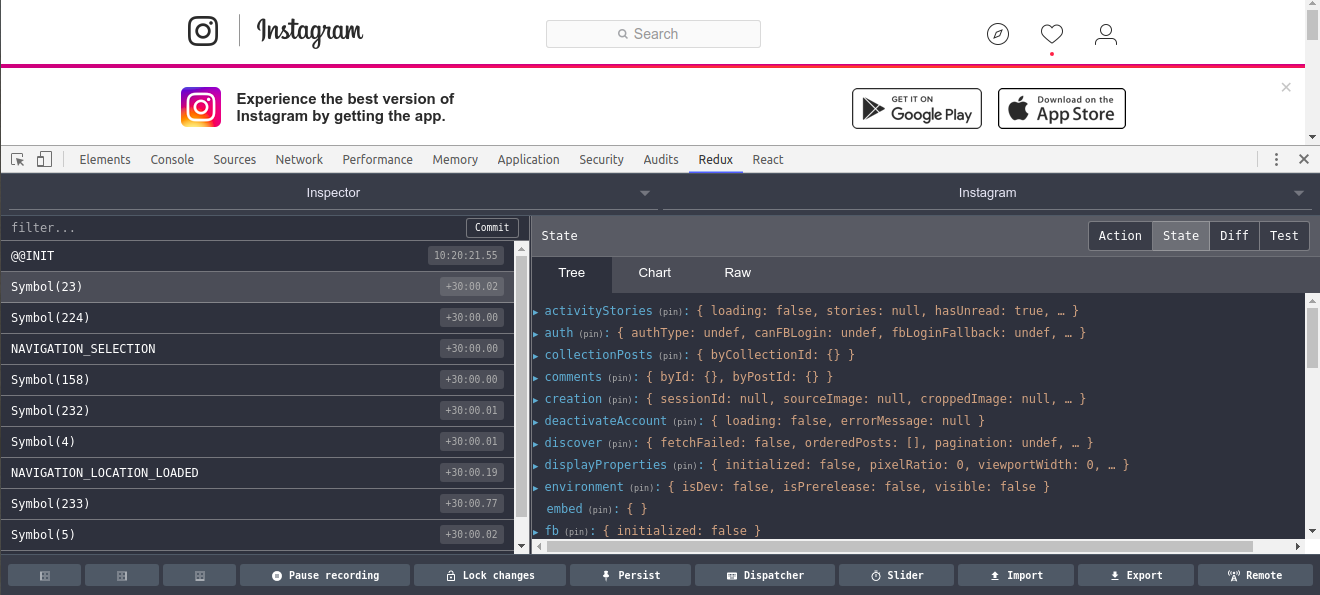
ReactJS project with Javascript Debug config: Chrome plugins (React and Redux Dev Tools) not showing up in Chrome instance launched – IDEs Support (IntelliJ Platform) | JetBrains

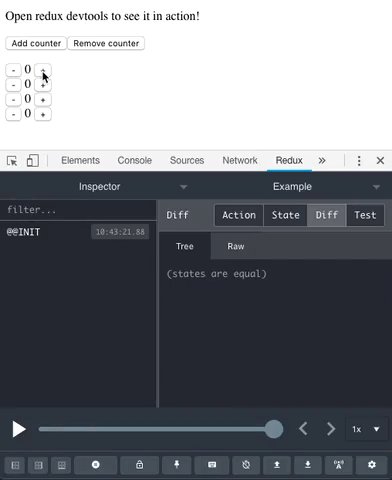
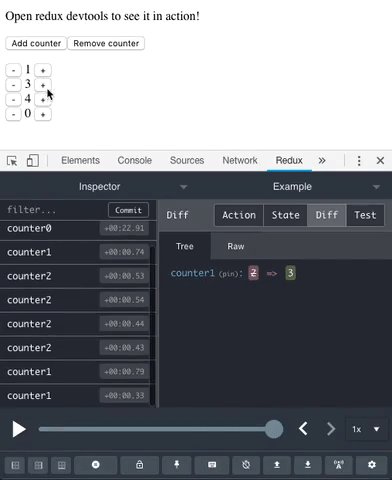
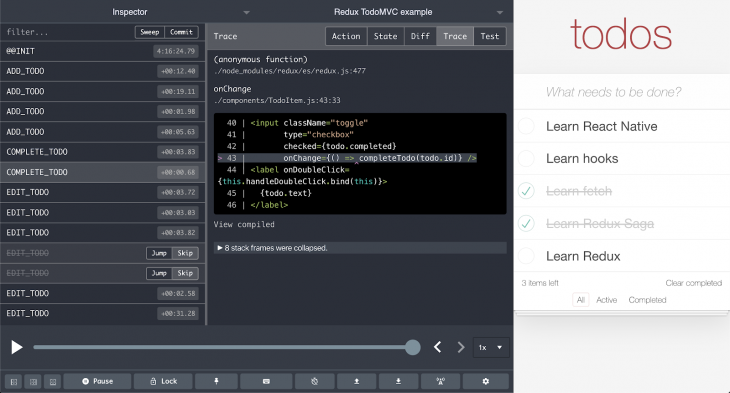
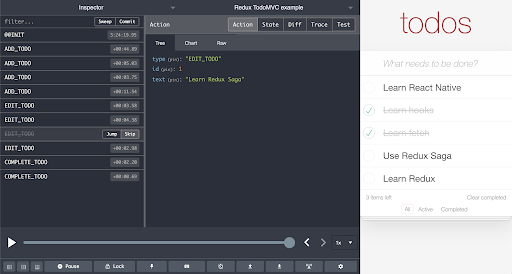
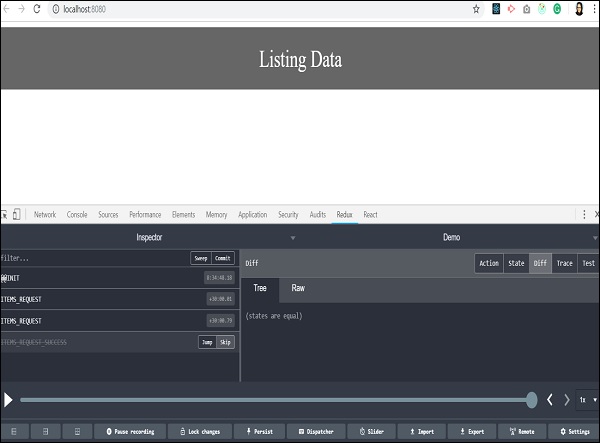
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow