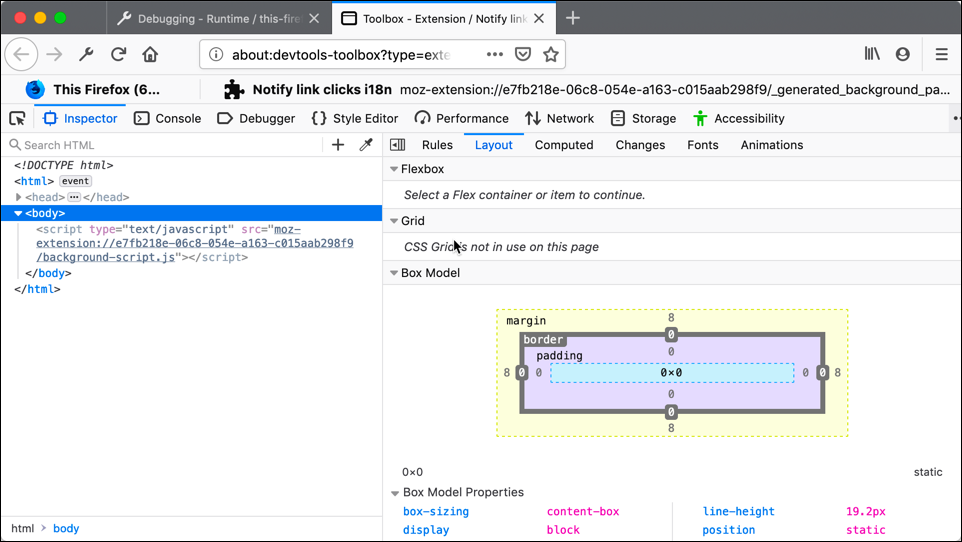
I've installed React Developers Tools for firefox and firefox says that it is installed. But the react tab is not showing up in my console tab - The freeCodeCamp Forum

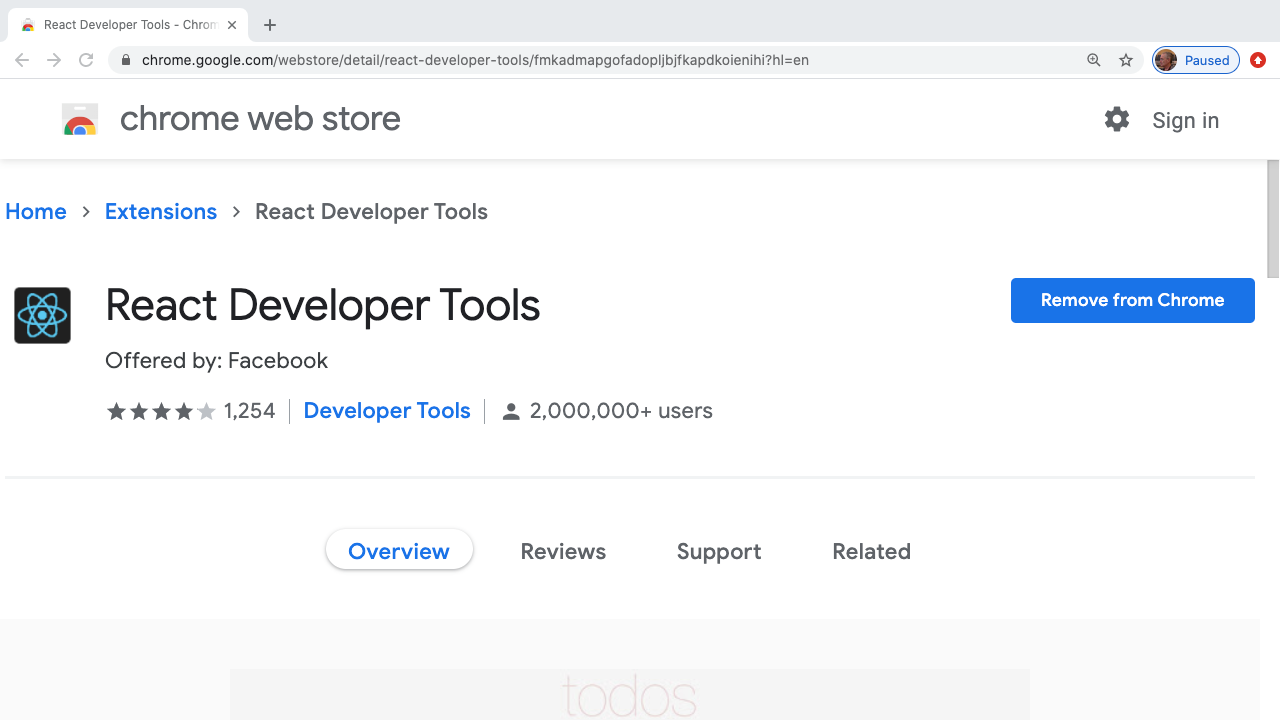
React on X: "Just released: new React developer tools for both Chrome and Firefox! http://t.co/UDmLgs6Z3u http://t.co/4R8Ixs1Q00" / X